Lädt Deine Websites Google-Fonts?
von Eva Broermann
Wie Du herausfindest, welche Schriftarten auf Deiner Website eingebaut sind und von wo sie geladen werden.
Firefox zeigt Dir, wo Dein Font herkommt
Die Schriftarten Deiner Website auf einen Blick erkennen und auch wissen, wie die geladen werden, war in der letzten Zeit aufgrund der Abmahnwelle wegen Google-Fonts wichtig. Die Meisten bemühten dafür - ganz richtig - die Spezialisten, nämlich ihre Webdesigner*innen. Aber Du kannst Dir auch selbst schnell einen Überblick verschaffen.
Der Browser Mozilla-Firefox macht's möglich:
Mozilla Firefox bringt, wie andere Browser auch, Entwicklerwerkzeuge mit. Eine Besonderheit beim Firefox ist, dass er ein schönes Tool hat, um sich die eingebauten Schriftarten (=Fonts) der Website anzusehen. Erschrick Dich nicht beim ersten Aufruf der Werkzeuge, weil da viel Code zu sehen ist. Diese Ansicht brauchen wir gar nicht. Wir klicken uns dann weiter zu den Schriftarten.
Die Entwickler-Werkzeuge öffnen

Die Entwickler-Werkzeuge sind etwas versteckt, aber wenn Du weißt, wo Du klicken musst, leicht zu finden.
Der Shortcut
Am schnellsten geht's mit der Tastenkombination. Klicke dafür gleichzeitig die Tasten "Strg"+"Shift" (=Großschreib-Taste) + "i". Dann sollte sich schon die Ansicht mit dem vielen Code öffnen.
So geht es über das Menü:
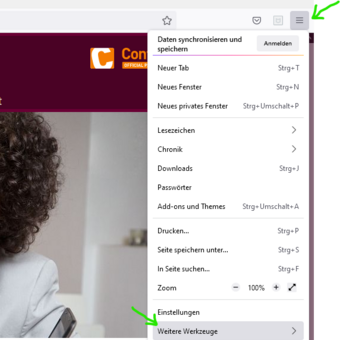
Klicke oben rechts auf das Hamburger-Menü (das mit den 3 Strichen, direkt unter dem Schließen-"X"). Im Submenü klicke auf "Weitere Werkzeuge" und dort im Submenü auf "Werkzeuge für Web-Entwickler"

Zunächst öffnet sich (meist rechts) die Entwickleransicht mit viel Code.
Auch dort gibt es weitere Menüs. Gehe sicher, dass Du ganz oben im Menüpunkt "Inspektor" bist.
In der Inspektor-Ansicht gibt es weiter unten oder rechts ein Menü mit "Layout", "Berechnet" ... usw. Dieses Menü ist oft nicht vollständig sichtbar und Du musst die Fenster etwas verschieben um alles zu sehen. Weit rechts in diesem Menü findest Du den Menüpunkt "Schriftarten". Wähle ihn aus.
Deine Schriftarten auf einen Blick

Meist wird jetzt eine Schriftart angezeigt. Darunter findest Du einen Link "Alle Schriftarten der Seite". Wenn Du klickst öffnet sich eine Liste mit Schriftarten und wie sie eingebunden sind.
Verschiebe jetzt die Fenster, damit Du gut sehen kannst, welche Schriftarten Deine Website nutzt gibt. Du kannst dort auch scrollen.
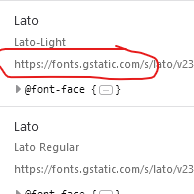
Unterhalb der jeweiligen Schriftart wird angezeigt, wie sie eingebunden ist:
- Steht dort Systemschriftart, dann wird die Schriftart vom Computer geladen. Das ist in den meisten Fällen sicher.
(Genaugenommen ist es nicht ganz eindeutig. Denn wenn Du auf Deinem Computer Google-Fonts liegen hast, könnte es sein, dass sie von dort kommen, bei anderen Besuchern aber über Google geladen werden. Das passiert aber in der Regel nur bei Webdesigner*innen, die lokal mit Webfonts arbeiten.) - Findest Du einen Link zu einer Domain, der mit Deinem Domainnamen beginnt, ist alles gut: der Font liegt auf Deinem Webspace und wird von dort geladen.
- Findest Du einen Link, der mit einer fremden Domain beginnt, wird es DSGVO-mäßig schwieriger, weil dabei eine Verbindung zu einem anderen Server aufgebaut wird, von dem Deine Website-Besucher nichts wissen.
Fonts erkennen, die von externen Website geladen werden

Beginnt der Link mit "https://fonts.gstatic.com/" dann wird ein Google-Font über Google geladen. Kritisch ist das, weil man nicht sicher weiß, wie Google die IP-Adresse der Besucher*innen nutzt.
Es gibt noch weitere externe Domains, über die Schriften geladen werden z.B. https://use.fontawesome.com für die Fontawesome Icons. Diese Domains sind weniger kritisch, weil man bei ihnen keine Nutzung oder Auswertung dier IP befürchtet. Allerdings ist es ratsam auch hier darauf umzusteigen, diese Fonts vom eigenen Server zu laden.
Fonts lokal auf dem eigenen Webspace speichern
Die Fonts auf dem eigenen Webspace zu speichern (= zu hosten) erscheint mir schon lange als die beste Methode mit Webfonts zu arbeiten. Dann hast Du keine Probleme mit anderen Servern. Das funktioniert auch für Google-Fonts. Dein*e Webdesigner*in kann das für Dich umstellen.

